
예술과 프로그래밍으로세상을 바꾸고싶은 개발자
FrontEnd Developer / UIUX Designer
최고의 서비스를 제공하는Maker가 되겠습니다!
개발자이자, 디자이너로서 -
사용자 경험에대해 깊게 고민하는
상대의 언어를 배우며 -
팀 안의 소통의 다리가 되어주는
사용자들의 피드백을 바탕으로 -
이유있는 코드를 작성하는
저의 이야기를 공유합니다!
프론트엔드 개발을 하며 느낀 생각과 경험을 들려드릴게요.
아래로 스크롤 해주세요!
🏃 Linenow



2024/10 ~
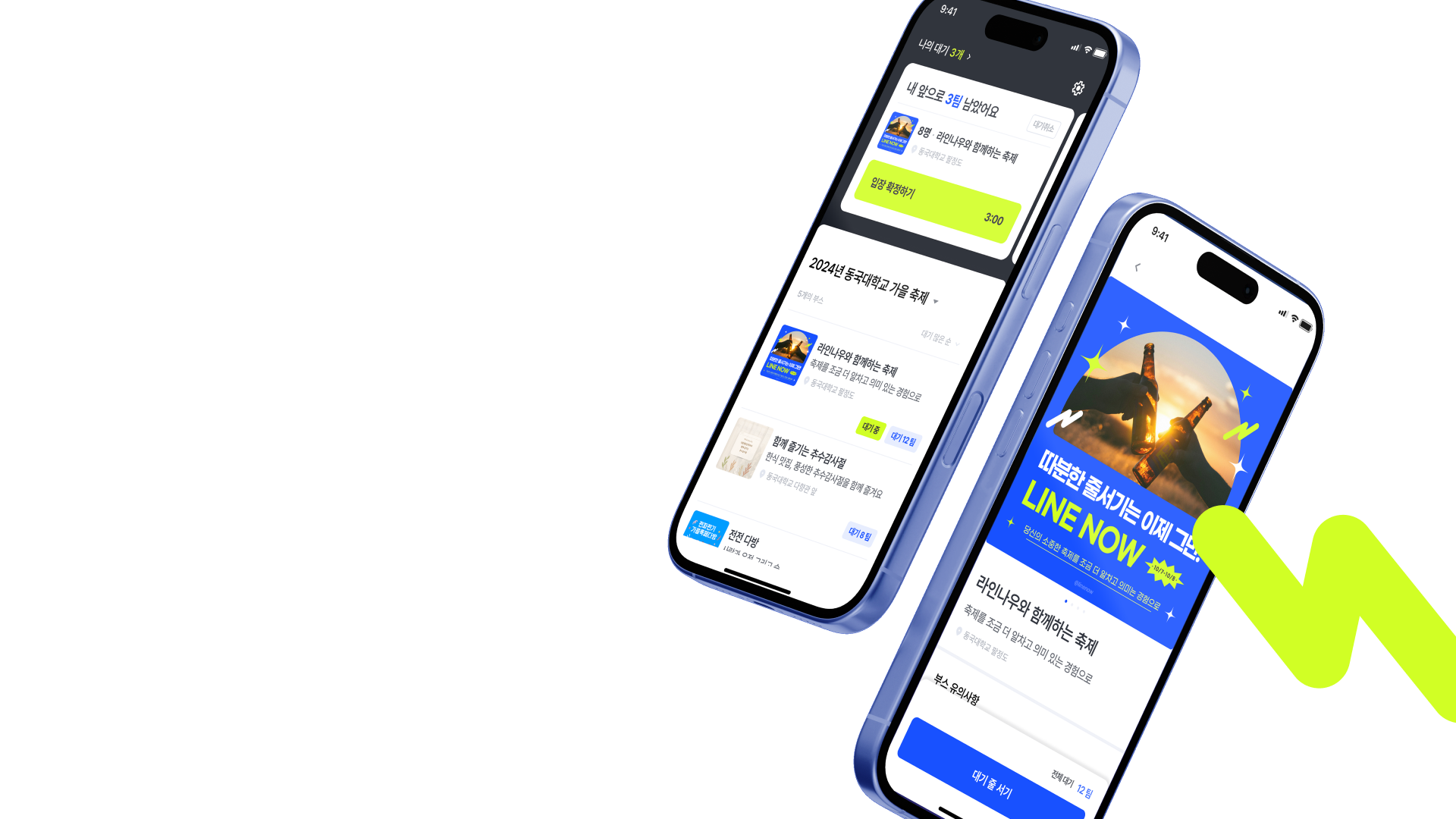
일회성 행사 맞춤 웨이팅 서비스
대학 축제, 학과 행사 등 일회성 행사에서 발생하는 대기줄을 관리하는 웹 기반 서비스입니다. 단순한 인터페이스와 간편한 사용 절차를 통해, 모든 운영자와 방문자 모두에게 만족스러운 줄서기 경험을 제공합니다.
- * AWS Server 종료Servicehttps://linenow.co.kr/
Main Client Developer
React typescript Storybook
- 관리자, 사용자 페이지 react-query 관리
- 관리자, 사용자 공동 컴포넌트 개발
- 사용자 대기 관리 페이지 개발
- Storybook 구축
- npm package 배포
- Monorepo 환경 설계
Main Designer
Figma
- 디자인 시스템 구축
- UIUX 디자인
Monorepo
Yarn Berry 기반의 패키지 관리
관리자(apps/admin)와 서비스(apps/service), 두 프로젝트는 동일한 UI 컴포넌트와 기능 컴포넌트를 공유하고 있습니다. 이를 위해 Monorepo 구조를 도입하여 중복된 코드 없이, 재사용 가능한 컴포넌트를 효율적으로 관리합니다.Storybook (@linenow/design-system)
디자인 시스템의 품질을 유지하고, UI 요소를 문서화하기 위해 Storybook을 도입했습니다. 이를 통해 design-system 패키지의 컴포넌트들을 시각적으로 확인하고, 독립적인 환경에서 UI 테스트를 진행할 수 있었습니다. 또한, 팀원 간 원활한 협업을 위해 Storybook을 활용한 피드백 시스템을 마련하여, 디자이너와 개발자가 동일한 기준에서 UI를 검토할 수 있도록 했습니다.
React & Typescript
utility type
대기 정보, 부스 정보는 props로 주로 사용되었기 때문에 인터페이스를 미리 정의했습니다. 이후 Omit, Pick, Record 등의 유틸리티 타입을 활용하여 의도치 않은 속성 접근 오류를 방지하고, 불필요한 데이터가 props로 전달되는 것을 막아 성능을 최적화할 수 있습니다. 더불어 기존의 타입을 변형하였기 때문에, 타입 변경 사항에 자동으로 대응할 수 있습니다.API cutsom hook
React Query 기반의 커스텀 훅을 사용하여 API 호출에 필요한 비즈니스 로직과 UI 관련 코드를 분리했습니다. useQuery와 useMutation을 활용하여 비동기 요청을 효율적으로 관리하고, requestBody와 response의 타입을 명시적으로 지정하여 컴파일 단계에서 오류를 방지하고 타입 안전성을 확보했습니다.요청 진행 중에는 로딩 상태를 통합적으로 관리하며, 이를 시각적으로 표시하여 사용성을 향상시켰으며, 요청 완료 후에는 onError와 onSuccess 콜백을 통해 결과를 처리하고 페이지 리다이렉트, 경고 처리 등의 사이드 이펙트를 관리했습니다.Jotai 전역 상태 관리
사용자가 관리자에게 호출되었을 때, 입장 바텀시트가 즉시 보여지도록 설계되었습니다. 해당 정보를 전역적으로 관리하기 위해, 직관적인 jotai 상태관리 라이브러리를 사용했습니다. 필요한 컴포넌트만 리랜더링 될 수 있게 설계해 리렌더링을 최소화했습니다.
Mock API
msw
서버 개발과 클라이언트 개발이 동시에 진행되었기 때문에, 실제 서버에 의존하지 않고도 API 호출 결과를 재현할 필요가 있었습니다. 필요한 데이터를 Mock하여 준비되지 않은 API 엔드포인트에 대해 개발을 진행했습니다.더하여 postDelayedResponse같은 설정을 통해 축제의 붐비는 인파 속에서의 느린 네트워크 환경을 구성하며 동작을 테스트했습니다. 더불어 성공, 실패, 오류 등의 다양한 응답 시나리오를 미리 정의하여 클라이언트가 예상대로 동작하는지 확인할 수 있었습니다.
🔎 DRL: Defend URL



2024/03 ~ 2024/06
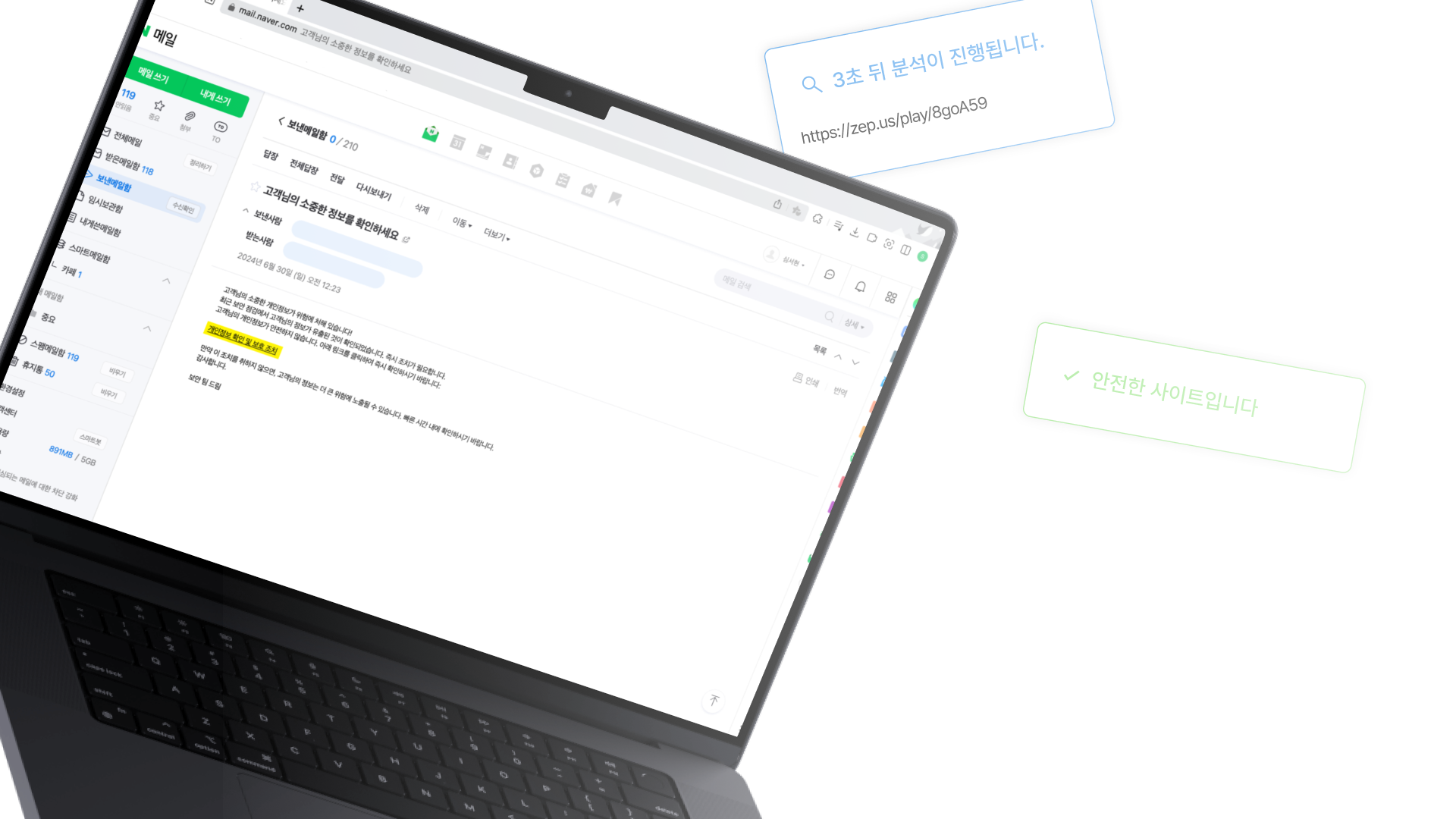
AI를 활용한 악성 URL 판독 크롬 확장팩
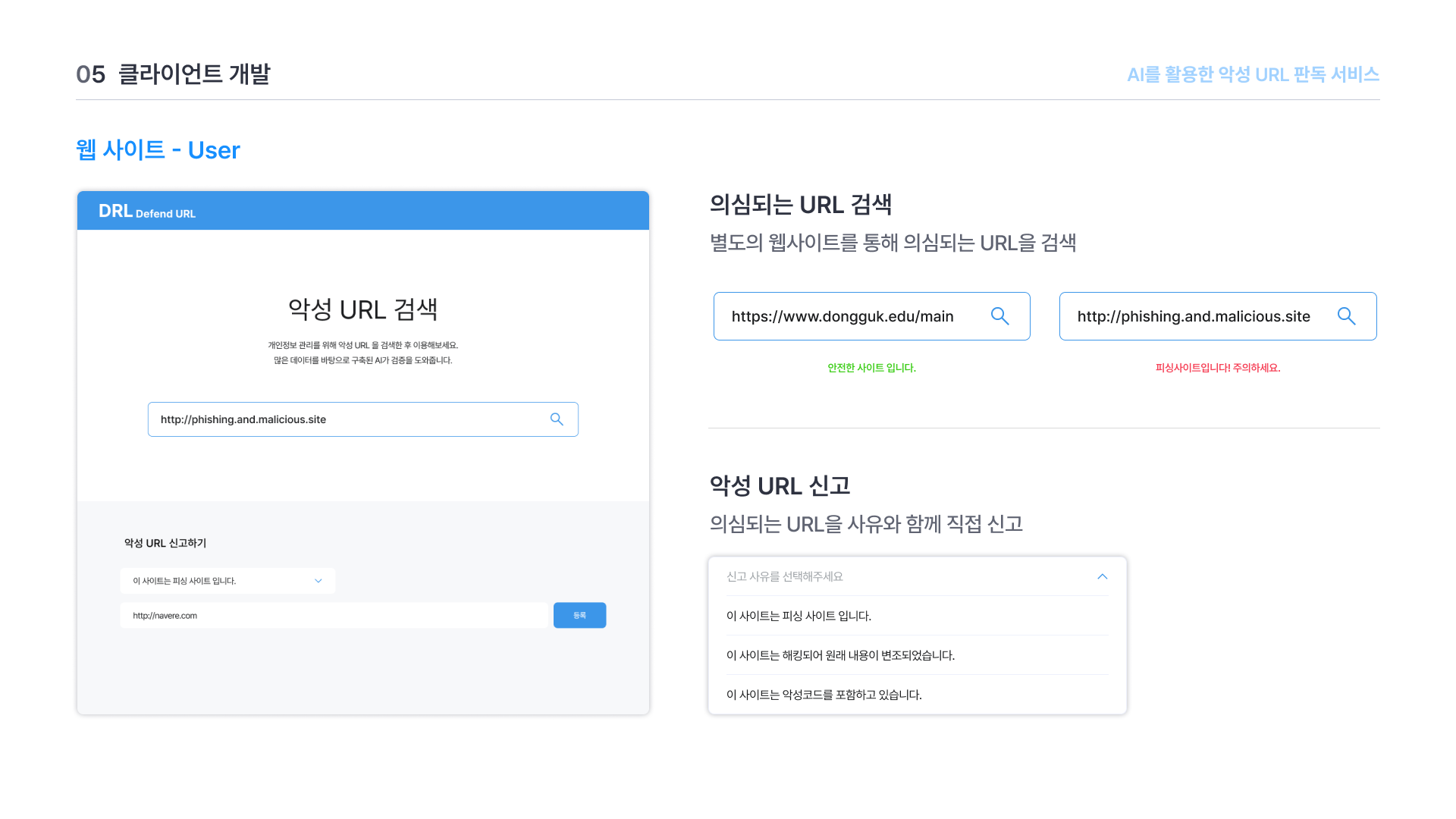
기존 악성 URL 관련 서비스의 부정확한 자료와 늦은 피드백을 개선하기 위해 자체 AI 모델 기반 검증 시스템을 토입한 크롬 확장팩입니다. 즉각적으로 분석 결과를 확인 할 수 있습니다.
- * AI 서비스 종료
Client Developer
React Node.js
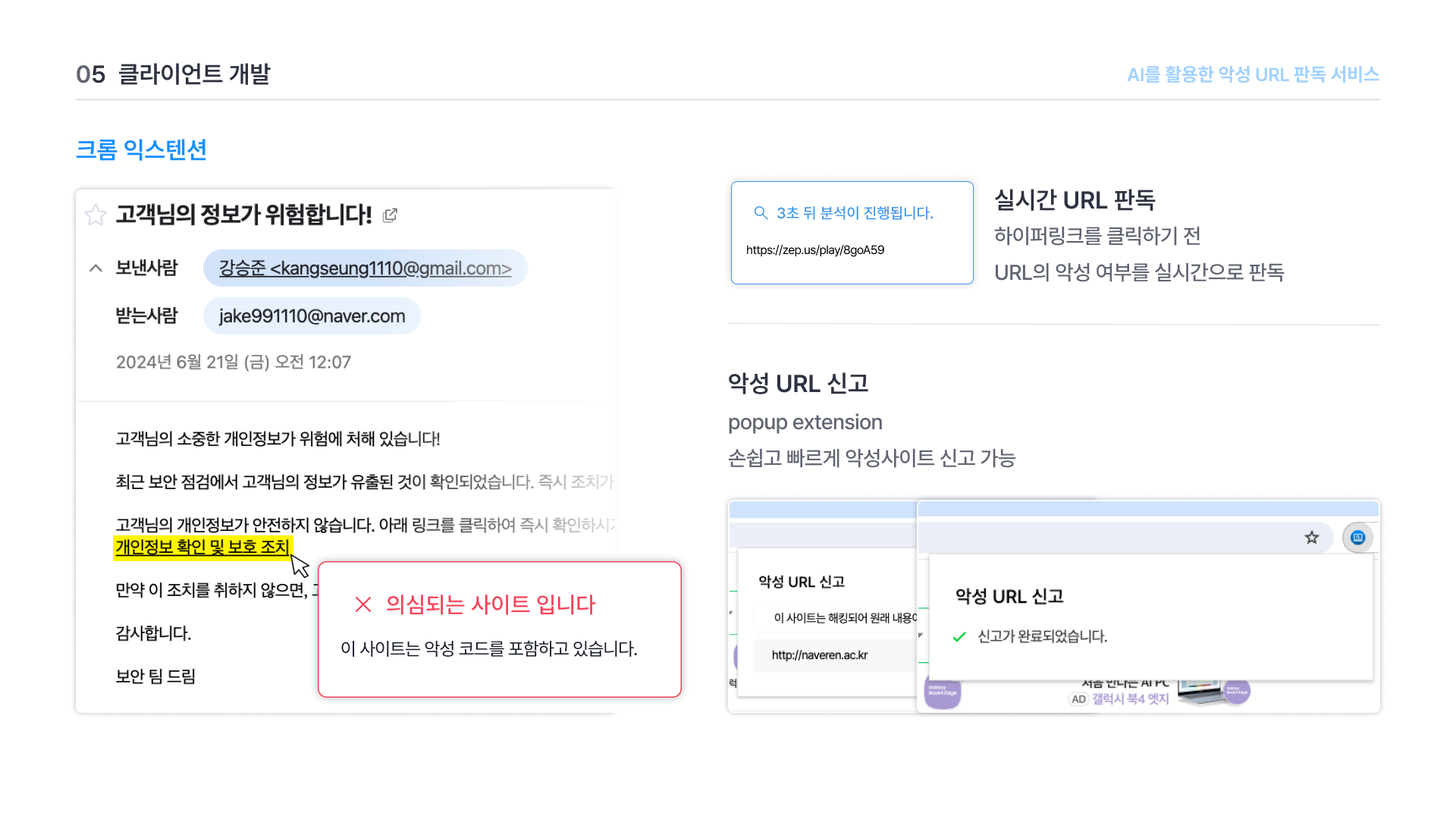
- 크롬 익스텐션 개발
- 악성 URL 분석 모달
- 악성 URL 신고 팝업
Main Designer
Figma
- UIUX 디자인
- 디자인 시스템 구축
사용성 개선
react query
웹 페이지 내 검색창을 통한 URL 분석 API 호출을 최적화하기 위해 react query의 캐싱 기능을 활용하여, 캐시된 데이터를 1분 동안 유지하여 불필요한 API 호출을 최소화했습니다. 중복 요청을 방지하고, 서버 리소스를 절약하며 빠른 사용자 피드백을 제공했습니다.Debounce (익스텐션의 분석 지연)
크롬 확장팩의 경우 document 자체에 이벤트를 삽입하여 하이퍼링크에 커서를 올리기만 해도 분석이 진행되기때문에 무분별한 분석이 생길 수 있었습니다. mouseOver가 된 시점부터, 3초 카운트 다운을 제공해 유저가 정말 분석을 원하는 경우만 API를 호출하도록 설정했습니다. 분석을 지연시켜 사용성을 개선했습니다.local storage
크롬 확장팩의 특수한 환경에서는 Query Client 초기화되는 문제가 발생되어 캐시를 활용할 수 없었습니다. 이를 해결하기 위해 URL 분석 결과를 local storage에 저장했습니다. 이를 통해 이미 분석된 URL에 대해 다시 API를 호출하지 않고, 로컬에서 데이터를 바로 불러와 중복된 호출을 방지하고 빠른 응답을 제공했습니다.
React


manifest
manifest를 통해 크롬 확장팩의 필수 정보를 정의했습니다. 웹 페이지 내 실행될 스크립트와, 팝업을 관리했습니다. 추가적으로 크롬 확장팩의 설명과 관련된 언어 시스템을 english와 korean으로 분리해 관리했습니다.mouse event
링크나 버튼에 커서를 올리면 악성 URL 분석 여부가 모달로 뜨는 기능을 구현하기 위해, mouse event script 를 작성했습니다. 앵커 요소를 식별하고 mouseover과 mouseout 이벤트로 악성 URL 분석 모달과 전반적인 악성 URL 분석 api 통신을 관리합니다.local storage
커서의 움직임에 즉각적으로 반응하기 때문에 중복된 URL 에 대한 API의 통신이 빈번하게 일어났습니다. 불필요한 통신을 줄이고 사용성을 개선하기 위해 local storage를 사용했습니다. 이미 분석한 값이면 해당하는 API를 호출하지 않고, 통신과정을 생략해서 사용자에게 빠른 응답시간을 제공했습니다.Type Script
console 확인이 불가한 특수한 환경에서 작업했기 때문에, TypeScript의 Type 지정으로 컴파일 에러를 사전에 방지했습니다. 따라서, Any 타입의 사용을 최대한 줄이고 명확한 Type을 지정할 수 있는 환경을 만들었습니다.
Design System
Projects - APP
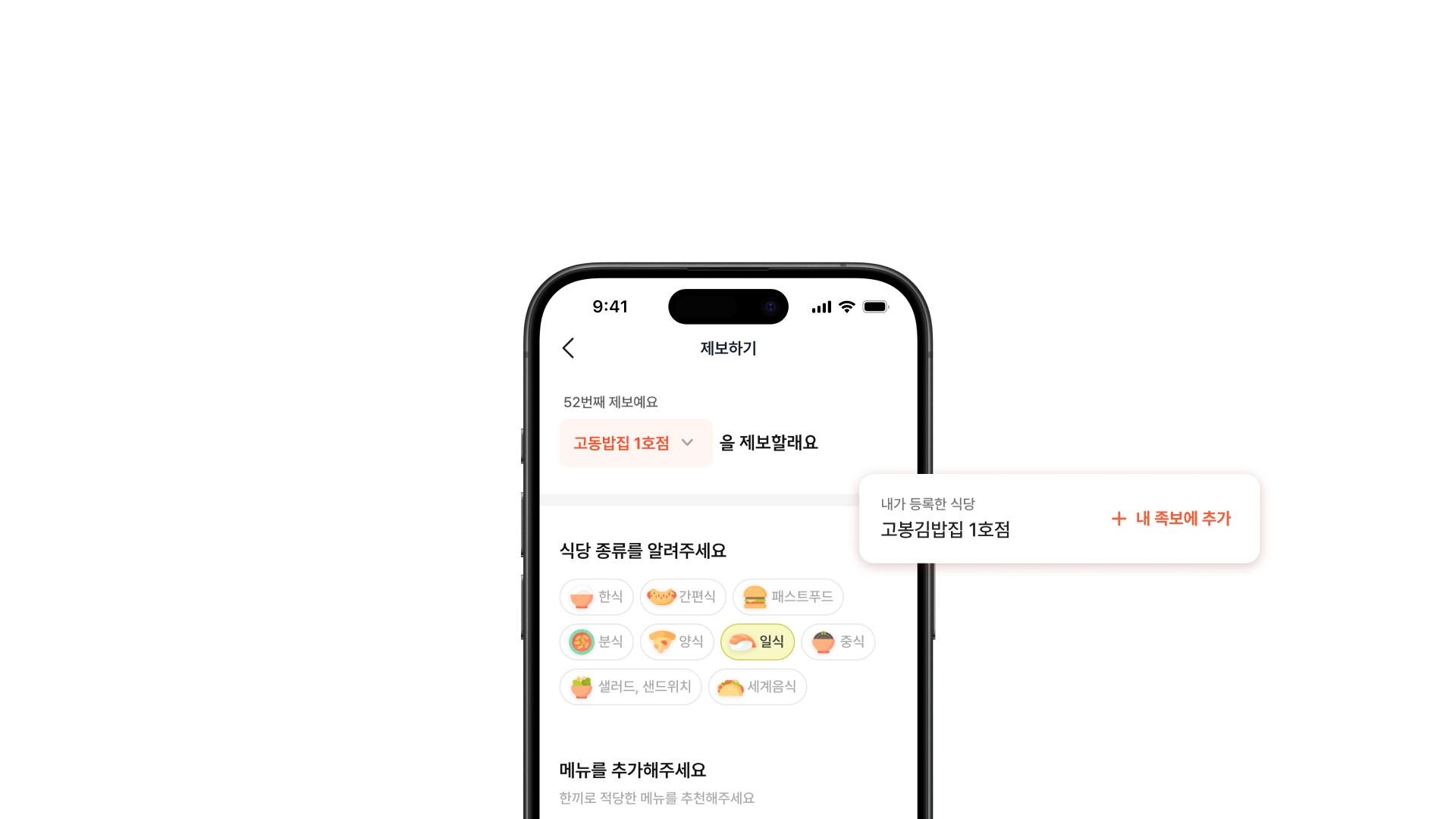
웹 개발자로서 웹과 앱의 차이를 명확히 인식하고, 일관된 사용자 경험을 제공하기 위해 어플리케이션 개발에 도전했습니다. 이를 바탕으로 PWA, 앱 내 웹 뷰 등 다양한 웹 활용에 대해 공부하며, 한계를 두지 않고 새로운 영역에 도전하는 클라이언트 개발자로 성장하고자 합니다.🍚 한끼족보




2024/08 ~ (운영중)
함께만드는 8000원 이하 식당지도
치솟는 물가에 밥 한끼 먹기도 부담되는 요즘, 대학생들을 위한 유저 참여형 앱입니다. 대학교 근처 저렴한 식당을 공유하며, 함께 8000원 이하 식당 지도를 만들어나가 보아요.
Client Developer
Swift UIKIT Moya Kakao SDK Lottie
- 온보딩, 로그인 개발
- 대학 선택 개발
- 마이페이지 개발
- 족보 공유 기능 개발
SceneDeleagate
Login Logic
UserDefaults를 활용해 로그인 여부를 판별하고, 상황에 맞는 적절한 ViewController를 제공합니다. 한끼족보는 Apple 로그인을 지원하기 때문에, 유저가 설정에서 자체적으로 계정을 탈퇴한 후 앱으로 돌아왔을 때 탈퇴가 반영되지 않고 앱이 실행되는 문제가 발생했었습니다. 이를 해결하기 위해 sceneDidBecomeActive 메서드에서 앱이 다시 실행될 때마다 Apple ID를 통해 계정 유효성을 검증합니다. 이 과정에서 탈퇴한 회원을 식별하고, 만료된 Access Token을 재발급하는 로직을 추가하여 로그인 안정성을 확보했습니다.DeepLink
족보 공유 기능을 통해 공유된 링크로 접속하면, 해당 족보의 정보를 담은 ViewController를 표시하는 기능이 필요했습니다. 이를 위해 딥링크 URL을 파싱하여 적절한 기능을 제공하는 방법으로 scene(_:openURLContexts:) 메서드를 사용했습니다.
Swift
UIKit + SnapKit
UIKit을 처음 공부하면서 iOS 네이티브 언어에 대한 깊은 이해를 쌓을 수 있었습니다. 새로운 언어를 처음 접하면서, 확장성과 재사용성을 고려한 코드를 작성하여 유지보수성을 향상시키는 방법에 대해 고민해보았습니다.제보한 식당 리스트와 족보 내 식당 리스트의 유사성을 바탕으로, BaseHankkiViewController를 생성하여 UITableView를 구현하고, 이를 상속받아 새로운 ViewController를 구성했습니다. 마이페이지에서는 복잡한 UI 구현을 위해 Compositional Layout을 활용하여 섹션별 레이아웃을 정의하고, 각 섹션에 대해 독립적인 레이아웃을 설정했습니다.Moya
Moya의 TargetType 및 커스텀 프로토콜을 활용하여 API 요청을 정의했습니다. 이를통해 네트워크 요청 코드의 구조화를 진행하였고, 경로, HTTP 메서드, 헤더, 파라미터 등을 명확하고 가시적으로 작성할 수 있었습니다. 에러 핸들링과 통합적으로 관리하면서 안정적인 네트워크 환경을 제공하고자 노력했습니다.lottie animaiton
라이브러리를 통해 벡터 그래픽 애니메이션을 관리했습니다. 온보딩 페이지에서 유저가 직접 애니메이션을 넘기면서 서비스를 이해하고 즐길 수 있도록, 생생한 애니메이션을 제공하고있습니다.
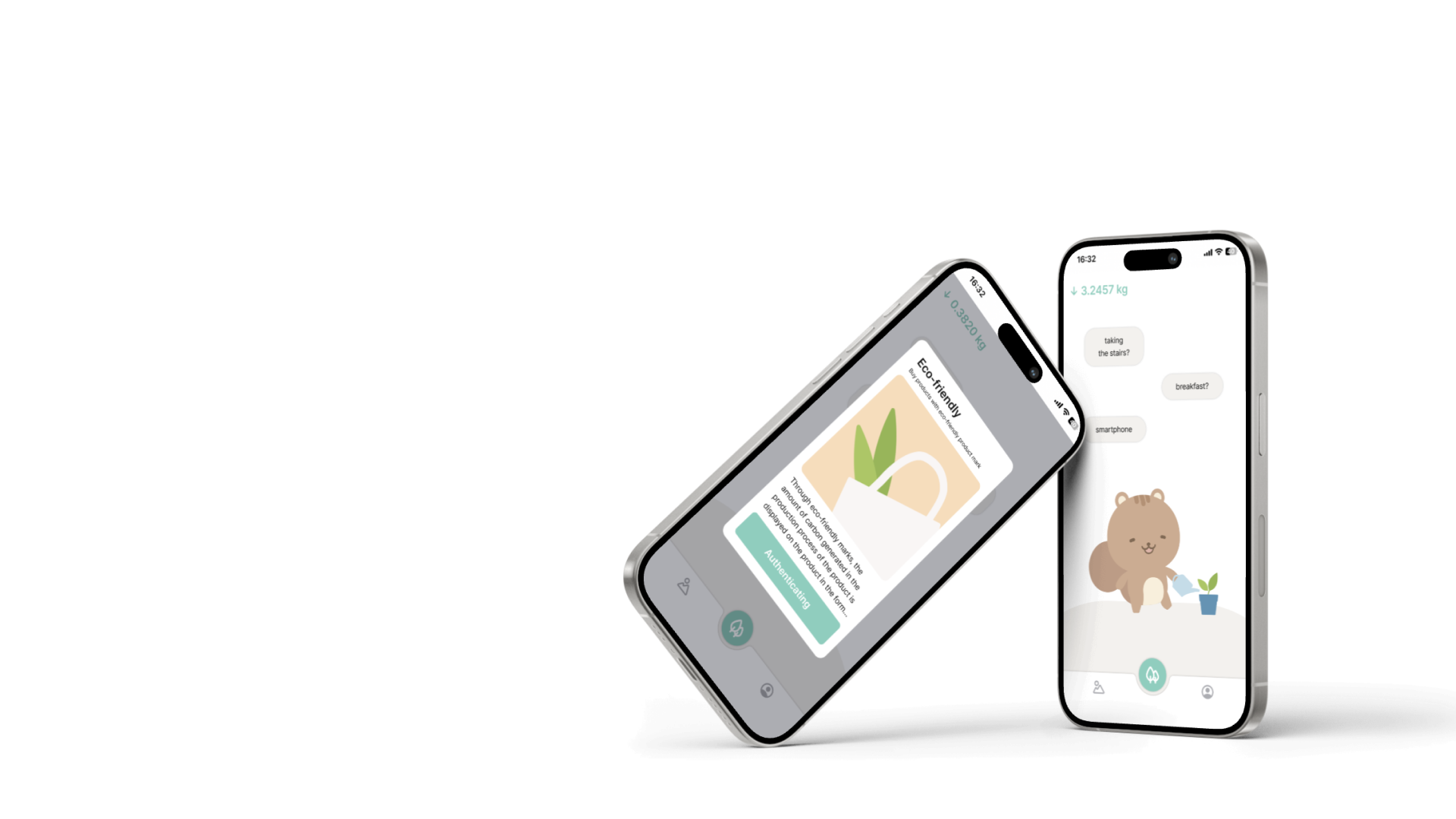
🌏 E&I Earth and I



2024/02 ~ 2024/05
환경과 나를 위한 데일리 인터렉션 서비스
독창적인 접근 방식을 통해 기후변화 대응에 대한 사람들의 인식과 행동 변화를 이끌어내고, 지속 가능한 순환과 문화를 만들어냅니다. 캐릭터 AI 인터렉션을 통한 데일리 탄소 기록 및 분석과, 탄소 절약 챌린지 시스템을 제공하는 앱입니다.
Main Designer
Figma Adobe Ilustrator RIVE AdobeAfterEffect
- UIUX 디자인, 일러스트
- 캐릭터 애니메이션
- Demo Video 제작
Frontend Developer
Flutter GetX
- Setting View 개발
기획 의도
Flutter
GetX
MVVM 모델을 쉽게 구현하기 위해 GetX를 채용했습니다. 반응형 상태관리, 의존성 주입, 라우팅 관리 등 GetX에서 제공하는 다양한기능을 활용해 간결하되, 모듈화 된 설계를 할 수 있었습니다.
Design Pattern

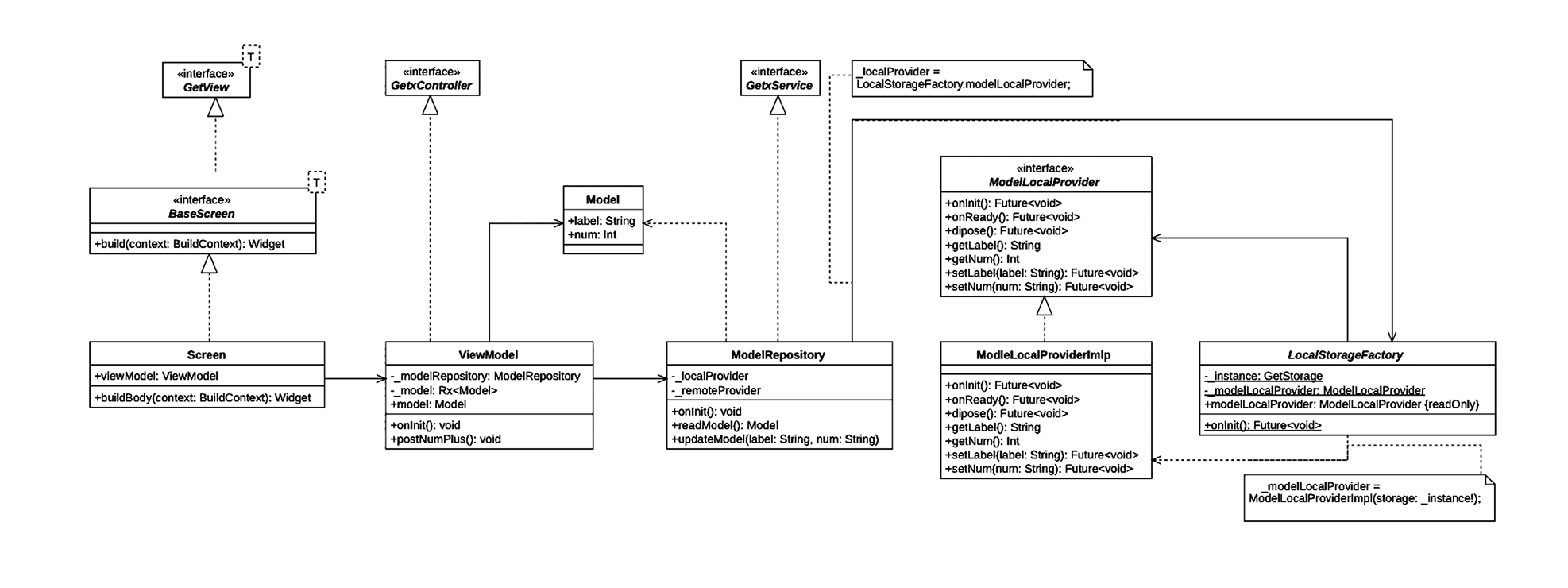
MVVM with Repository
캐릭터와 실시간으로 소통하는 느낌을 주기 위해 실시간 데이터 업데이트가 중요하여 반응형 상태관리를 도입하였고, 이를 위해 MVVM 패턴을 적용했습니다. DB가 확실하게 구축되지 않아 로직이 변경되는 일이 잦았습니다. 코드의 유지 보수성을 높이기 위해, repository 패턴을 추가로 적용하여 데이터 엑세스를 관리하였습니다.
Design System
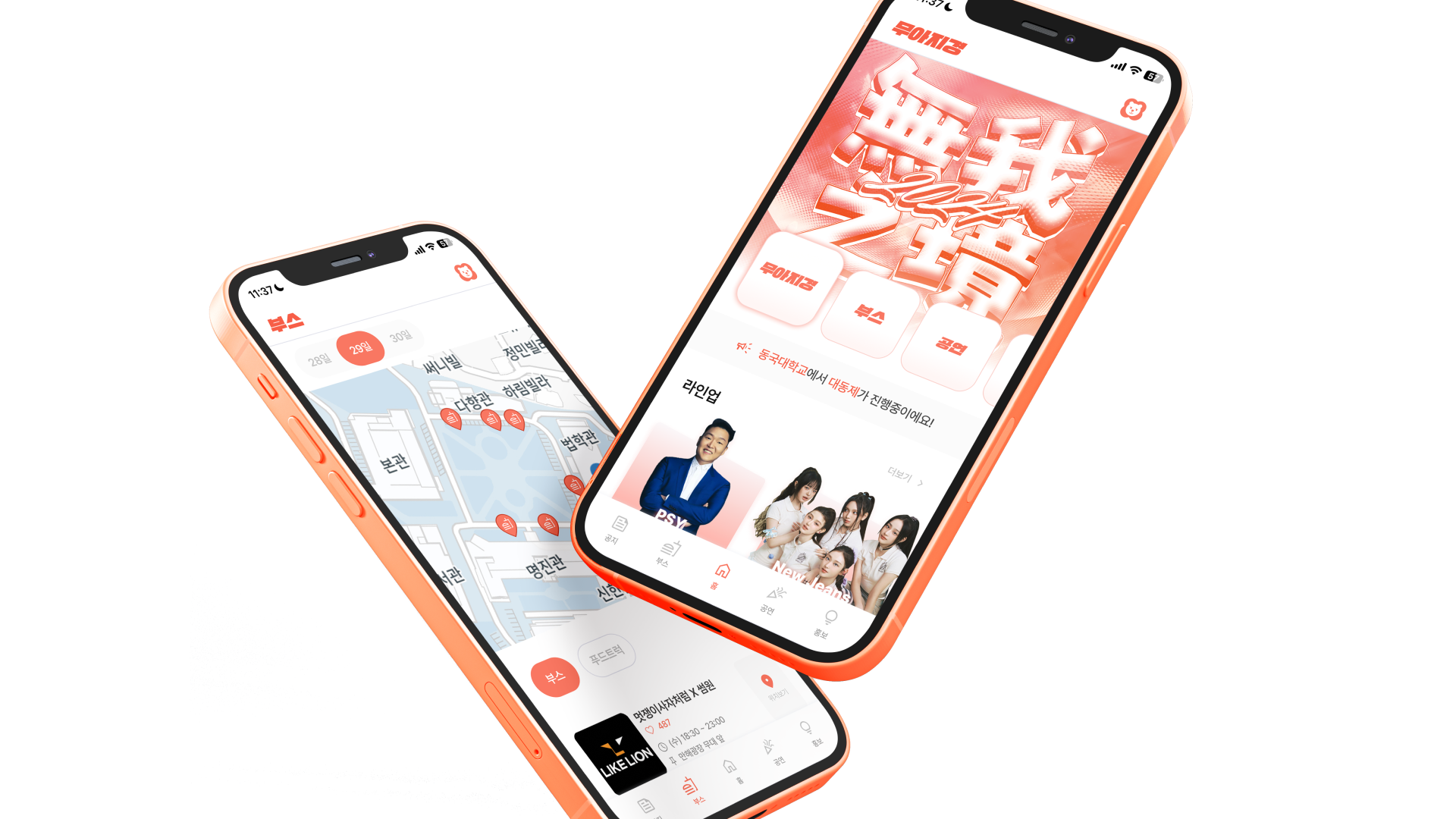
🎉 2024 동국대학교 봄 대동제



2024/05/13 ~ 2024/05/30
동국대학교 봄 대동제 안내 서비스
2024년 동국대학교의 봄 대동제 안내 서비스입니다. 축제에 관련된 공지사항, 공연 정보, 부스 정보와 각종 프로모션을 확인할 수 있습니다.
Main Designer
Figma
- UIUX 디자인
Client Developer
React, TypeScript
- Count Down View
UIUX 개선

Google Analytics
1년동안 동국대학교의 축제 사이트를 2번 연속으로 개발하면서, 사용자들의 피드백을 통해 UIUX를 적극적으로 개선할 수 있었습니다.첫 프로젝트의 디자인은 그래픽 요소에만 치중되어 사용자들이 구체적인 정보를 얻기 어려웠습니다. 첫 프로젝트의 Google Analytics를 기반으로, 메인페이지의 이탈자 수와, 접속 수를 분석해 UIUX 디자인을 개선했습니다. 그 결과 축제사이트의 총 접속자 수가 4,000명 가량 증가하였습니다.